前端八股
Hello World
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick Start
Create a new post
1 | |
More info: Writing
Run server
1 | |
More info: Server
公式渲染
公式渲染示例
VSCode使用技巧
JavaScript 函数式编程04-函子
函子是范畴论中的个概念,它把一个范畴中的对象映成另一个范畴的对象,把一个范畴中的态射映成另一个范畴中的态射,形象理解为范畴之间的“映射”。
简单来说,函子是某种映射关系。函子Functor 在 JavaScript 里主要是将某些值或对象包含起来并实现对应的一些函数来处理这些数值或对象的函数,函子必须实现map函数,其在遍历对象值的时候返回一个新对象。
换句话说,函子是实现了map的对象。举个例子:
1 | |
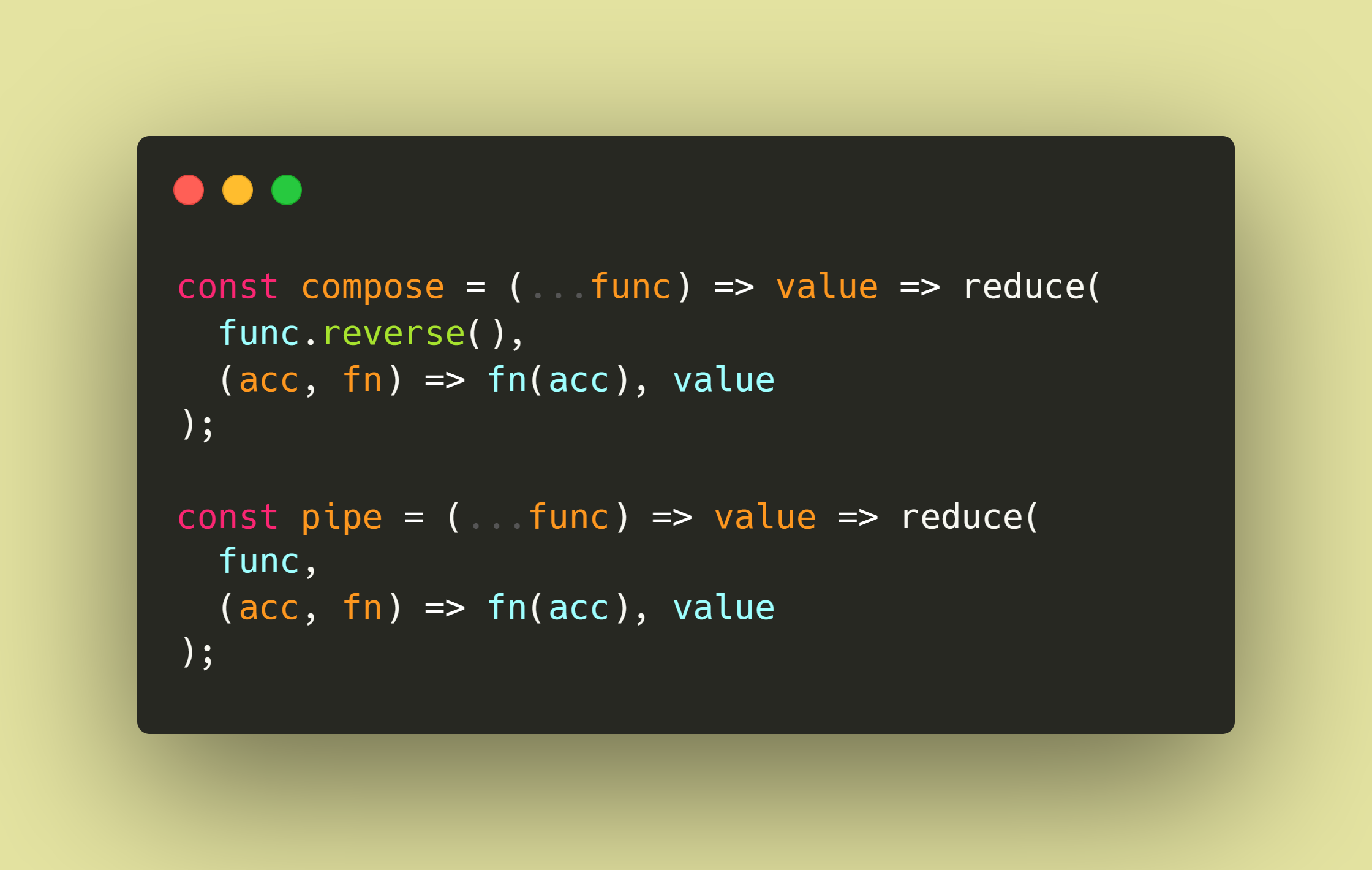
JavaScript 函数式编程03-组合与管道

函数式编程就是将每个不同的计算部分分散封装到不同的函数内,等到使用的时候再一一拿出来并按照一定的顺序进行执行,就类似于管道一样,共同组合成一个完整的函数。
组合:每个程序的输出可以是另一个程序的输入,每个基础命令结合起来即可完成复杂的任务。
例如:处理数组 let arr = [2, 3, 7, 8]; 将其中大于5的值取出来并减一,可以使用:
1 | |
SVG之画家模型
JavaScript 函数式编程之数组与柯里化
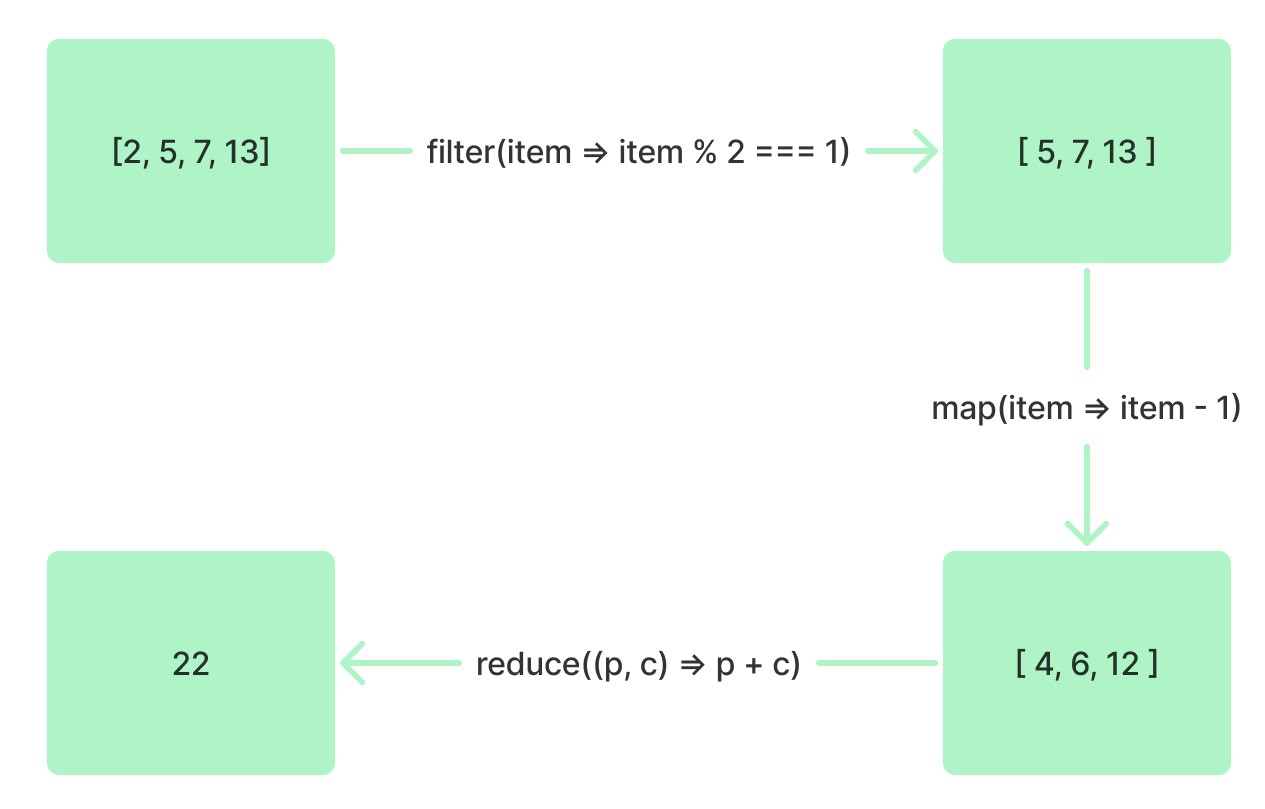
数组的函数式方法
当程序员谈到函数式编程时,基本都会提到三个数组相关的函数方法:map filter reduce,综合利用它们可以实现一个完整的数据流动和处理 。其中map 和filter 被称为投影函数,即将一个函数作用于数组上并生成一个新的数组。

注意:
forEach和map都是遍历数组,forEach函数是作用于数组,并不会返回新的数组,但是map会返回一个新数组。
map遍历数组,按照给定的函数执行,并储存并返回生成的新数组。- 不改变原数组
filter遍历数组,按照给定的函数筛选数组,返回符合要求的值的数组。- 不改变原数组
reduce从前往后遍历数组,按照给定的函数“整合”数组,返回一个结果值。- 不改变原数组
JavaScript 函数式编程基础
函数式编程是一种编程范式,它将计算机运算视为函数的计算。
函数式编程语言语言最重要的基础是 $\lambda$ 演算。JavaScript 是一种十分灵活的编程语言,其可以算是多范式语言,即支持函数式编程、命令式编程、对象式编程等。
函数式编程涉及许多数学概念,不同于过程式编程和对象式编程,由其名字即可看出,在函数式编程中,函数是一等公民。函数式编程涉及的概念有:
- 闭包
- 高阶函数
- 柯里化
- 偏应用
- 组合与管道
- 函子
- Monad

